Widget pieChart
A pie chart is another circular graphic, which is divided into slices to illustrate numerical proportion. As opposed to polar area charts, all slices of pie chart have angles that are proportional to the quantity it represents.

The “widget_pieChart_” widgets have the following configurations:
|
Parameter |
Description |
|---|---|
|
dataset |
Defines the settings for each chart slice in JSON object format |
|
interval |
|
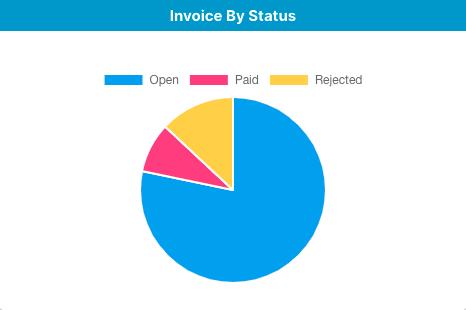
EveryDataStore implements one widget of this type, called “Invoices By Status”. This widget graphically represents data about “Invoice” RecordSetItems, i.e., items of the “Invoices” database.
Chart has three different slices with following names: Open, Paid and Rejected. Moreover, it differentiates RecordSetItems by their “Status” value, so that each slice corresponds to a set of RecordSetItems with a certain value in the “Status” field:
|
Open |
RecordSetItems where the “Status” field has the value “Created” |
|---|---|
|
Paid |
RecordSetItems where the “Status” field has the value “Paid” |
|
Cancelled |
RecordSetItems where the “Status” field has the value “Cancelled” |
The “Invoices By Status” widget of this type has the following configurations:
|
Configuration |
Description |
|---|---|
|
widget_pieChart_dataset_invoice_status |
Defines the settings for each chart slice in JSON object format; JSON key-value pairs are explained in the table below |
Note: “_invoice_status” part of configuration name is user defined. Users may change this part by different word or definition, and then add desired value to the configuration to create new widget.
This configuration contains the following settings for each chart slice:
|
Slice setting |
Description |
|---|---|
|
name |
Name of the slice; visible in the legend as well as on hover |
|
dataSrcSlug |
Unique identification number of “Invoice” RecordSet |
|
dataType |
Data type of the source |
|
fieldSlug |
Unique identification number of the “Status” field in the “Invoice” RecordSet |
|
fieldValue |
Specifies the value for the “Status” field |
|
backgroundColor |
Specifies the background color for the chart slice in RGB color code |
|
countOption |
Specifies the applied function to the field defined in “fieldSlug” |
The “Invoices By Status” widget of type “pieChart” is the fifth widget in order on “Dashboard”.
{
"dataset":[
{
"name":"Open",
"dataSrcSlug":"9ba63e279c84ef629ba2",
"dataType":"RecordSet",
"fields": ["0ac26f0d01b9c54f6f2a"],
"filter": {"Value" : ["Created"]},
"backgroundColor":"rgb(54, 162, 235)",
"borderColor":"#FFA726",
"countOption":"count"
},
{
"name":"Paid",
"dataSrcSlug":"9ba63e279c84ef629ba2",
"dataType":"RecordSet",
"fields": ["0ac26f0d01b9c54f6f2a"],
"filter": {"Value" : ["Paid"]},
"backgroundColor":"rgb(255, 99, 132)",
"borderColor":"#42A5F5",
"countOption":"count"
},
{
"name":"Cancelled",
"dataSrcSlug":"9ba63e279c84ef629ba2",
"dataType":"RecordSet",
"fields": ["0ac26f0d01b9c54f6f2a"],
"filter": {"Value" : ["Cancelled"]},
"backgroundColor":"rgb(255, 205, 86)",
"borderColor":"#ff3300",
"countOption":"count"
}
],
"interval":
{
"interval":"6",
"intervalType":"month"
}
}